源码介绍
狐狸GPT付费体验系统的开发基于国外很火的chatgpt,这是一种基于人工智能技术的问答系统,可以实现智能回答用户提出的问题。相比传统的问答系统,ChatGPT可以更加准确地理解用户的意图,提供更加精准的答案。同时,小狐狸GPT付费体验系统采用了最新的GPT3.5接口与GPT4模型,同时还支持型,文心一言,腾讯混元,讯飞星火,通义千问,智普等等国内各种大模,可以更好地适应不同的应用场景,提供更加优质的服务。

安装测试环境:Nginx 1.20+php7.4+MySQL 5.7
WEB端:https://ai.ttk.ink/
账号:admin 密码:123456
源码仅供本地研究测试使用,如需可完美商业运营使用程序请联系官方购买正版!
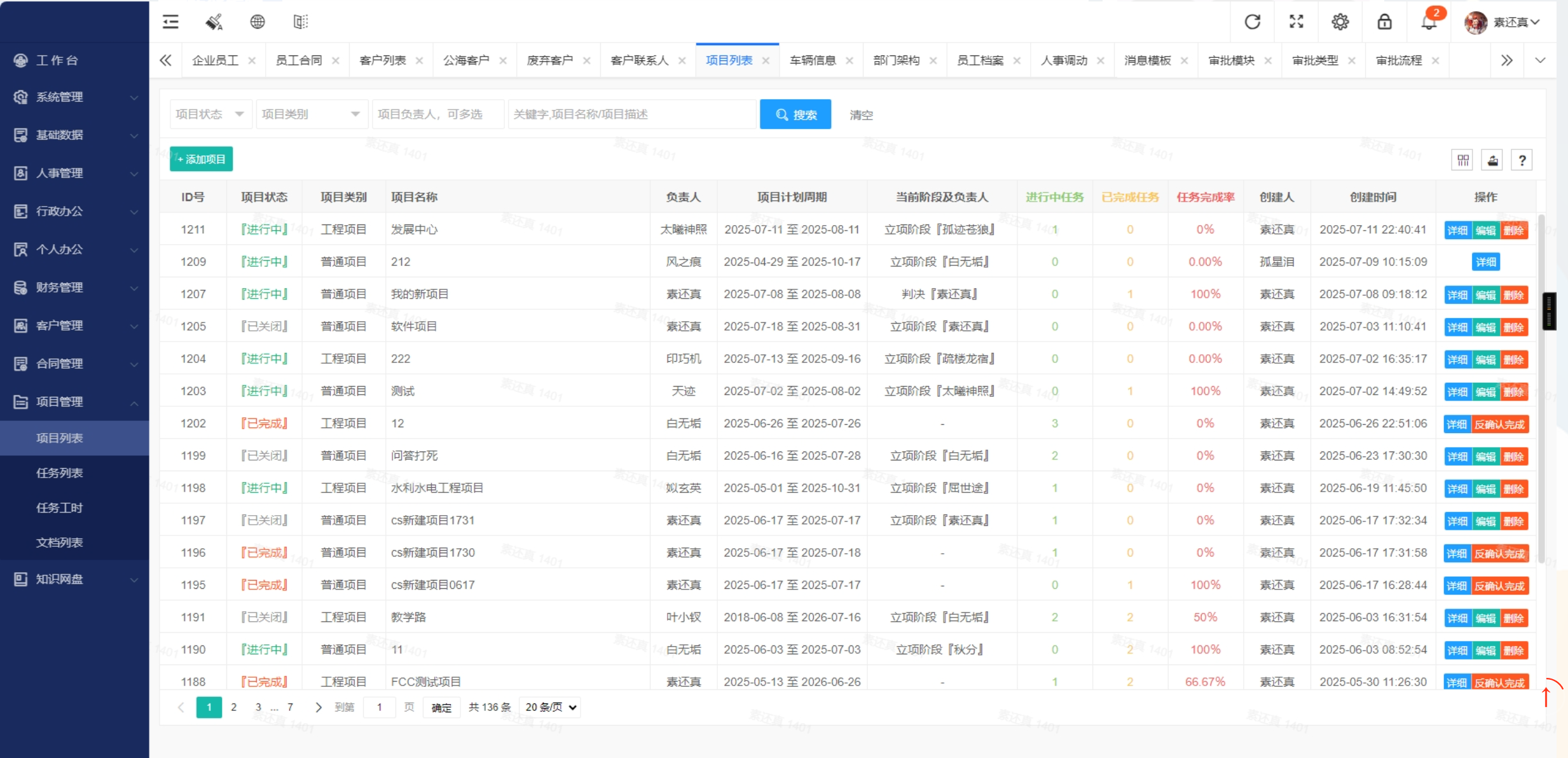
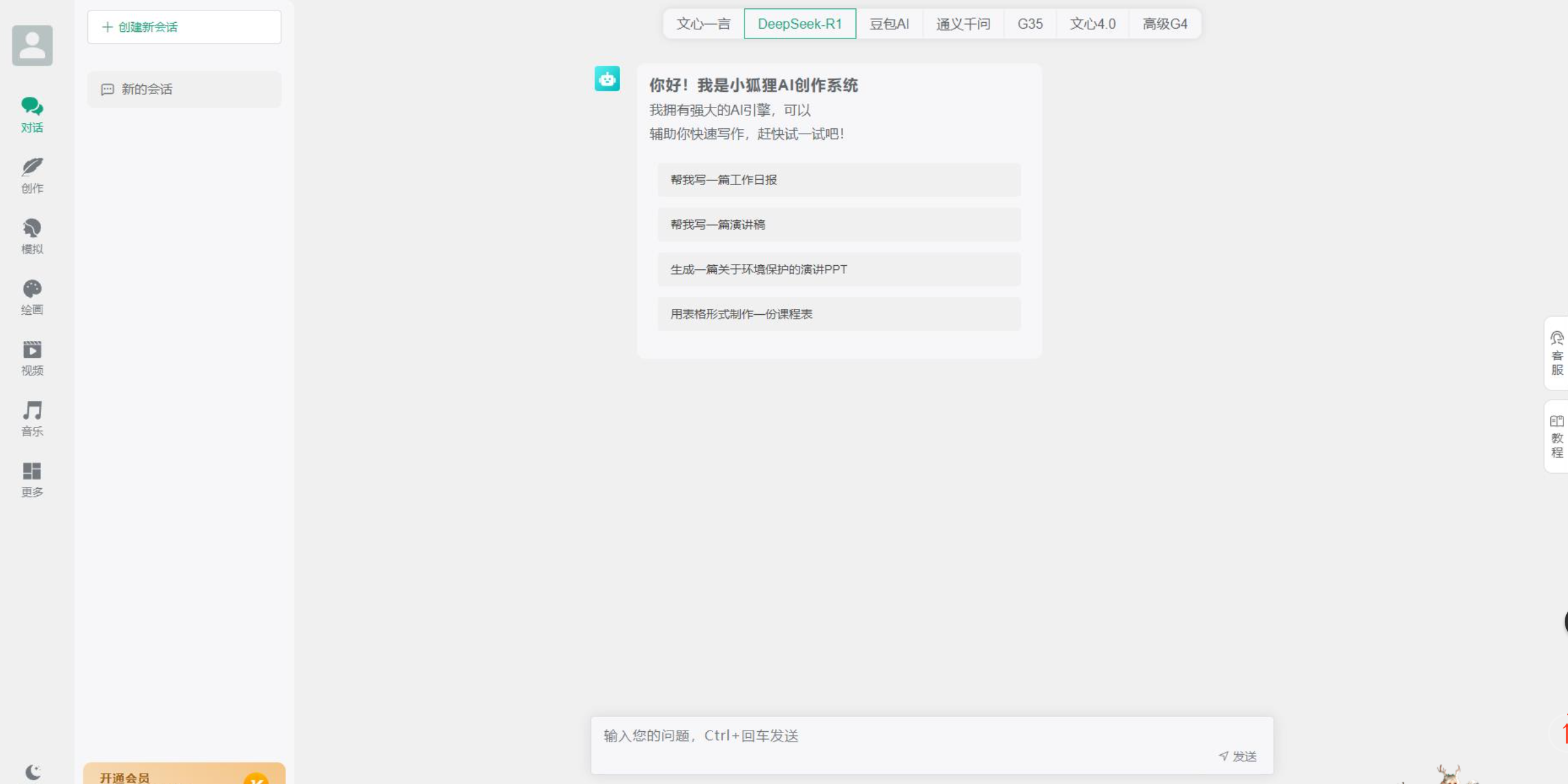
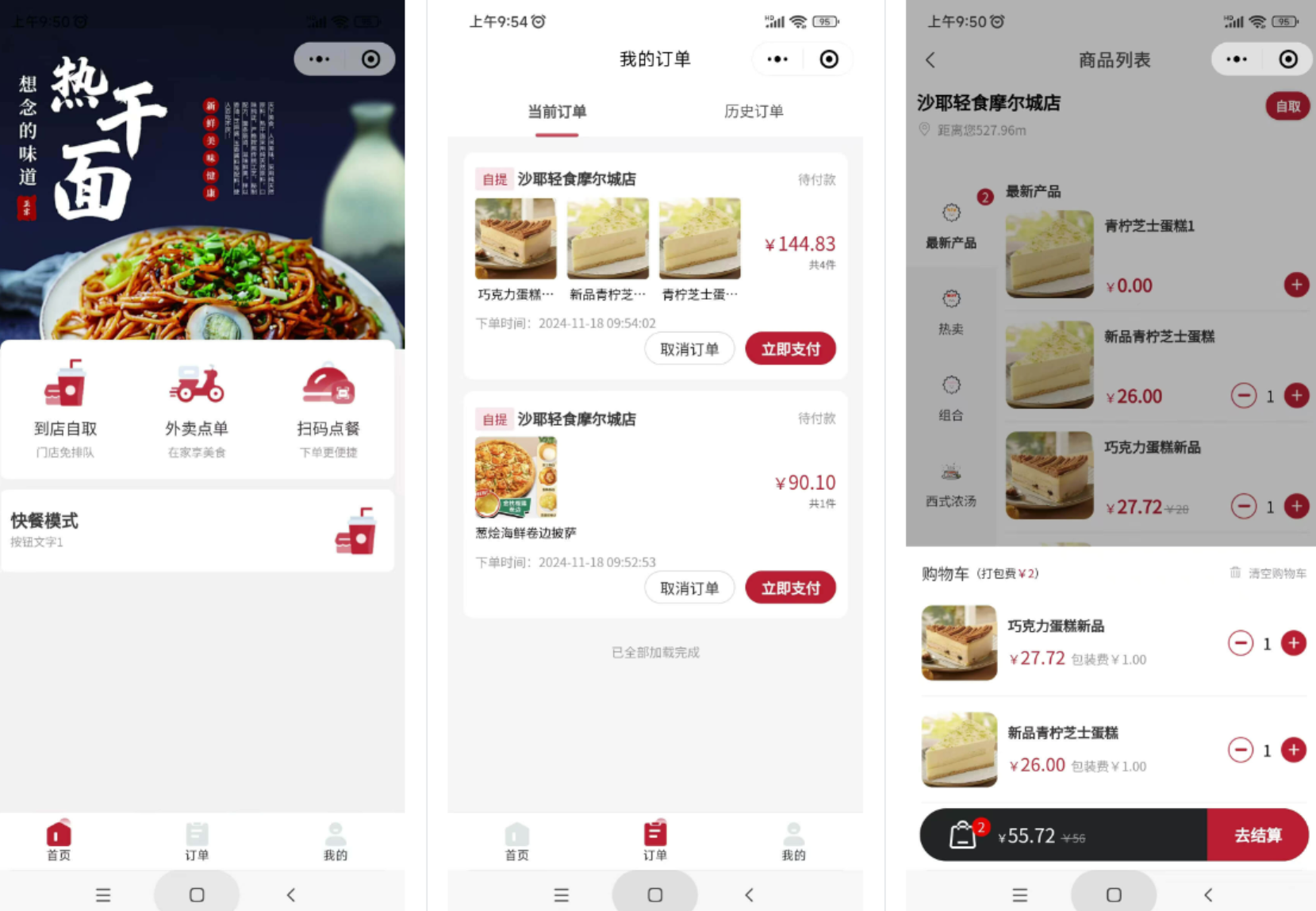
源码截图

增加Gemini模型通道:

思维导图功能:

语音对话功能

新增加前台思维导图功能演示:


© 版权声明
本源码为站长从公开网络收集的 “原样展示” 资源,未经过功能测试与环境适配验证,可能存在:①依赖旧版服务器环境(如 PHP 5.6、MySQL 5.5);②缺失配置文件、存在语法错误;③与主流浏览器不兼容等问题。
【使用与退款说明】
仅可用于个人学习参考,禁止商业搭建!购买下载即视为知晓 “可能无法搭建” 风险,本站一律不予退款,不提供调试指导服务。
THE END







暂无评论内容